What is a Squarespace template and how do they work?
Note this refers to Squarespace 7.0 templates
With Squarespace 7.1, the website templates you are shown are now just starting points for design fonts and colours. But unlike Squarespace 7.0, all Squarespace features in 7.1 are available across any of those starting point websites.
Squarespace 7.0 Websites
So just some basic about templates for those who may be new to Squarespace.
Squarespace websites are based on templates which define the style, layout and functionality of the website.
There are over 50 templates to choose from, based on 22 core templates.
Each core template has different layout attributes and functionality and is restyled to create the different templates.
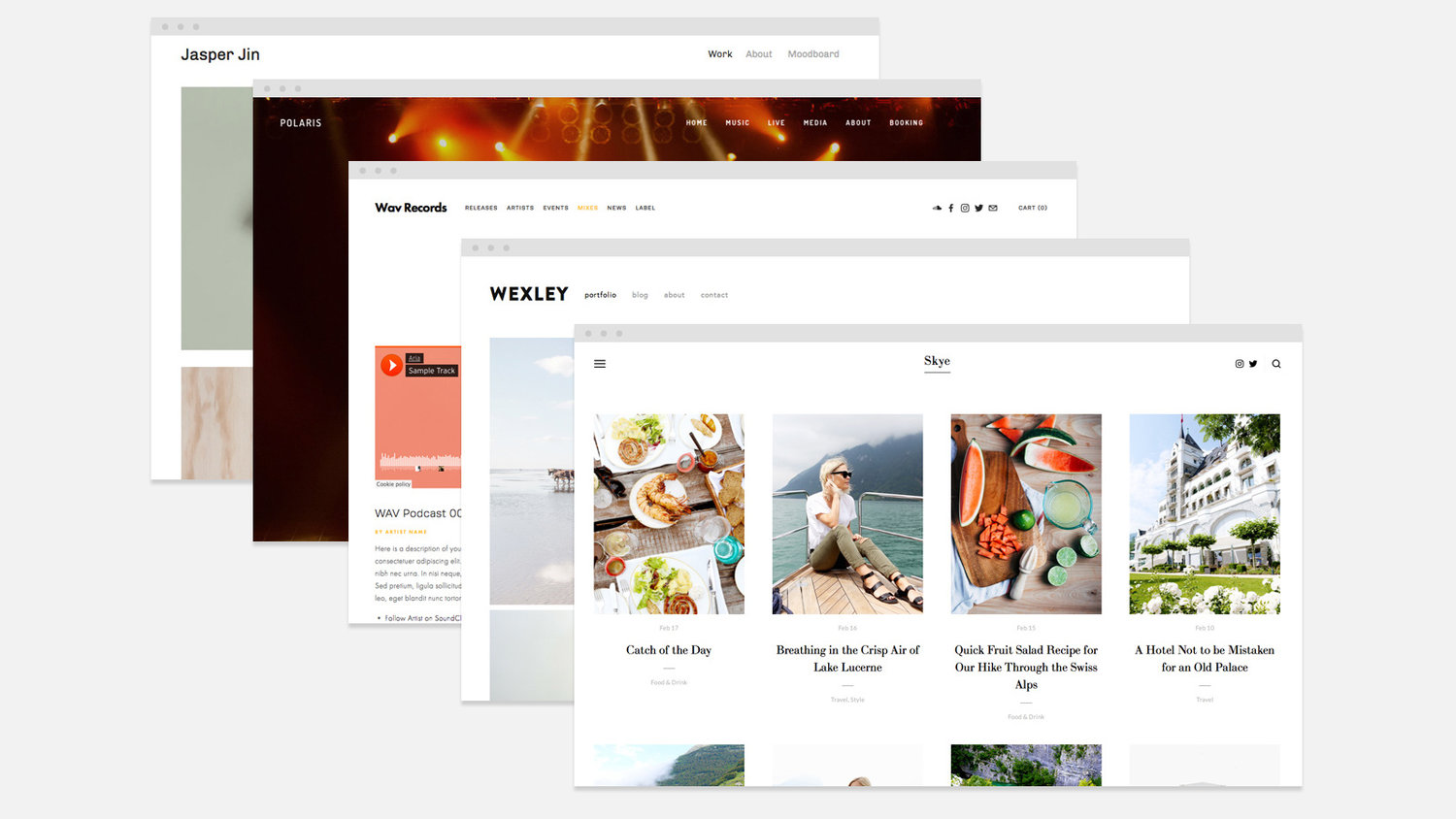
When you choose a template you are selecting a website example and structure to work over the top of and insert your own content. The font styles are chosen for you by default and you then replace the text and images and structure the site to suit your purpose.
You can changes the fonts on any template
Changing the font on any template is easy via the Site styles menu item under Design. Squarespace has a vast array of fonts built in that suit most branding and purposes and this is the easiest option to take, but it is possible to embed a specific brand font through services like Google fonts or Adobe Typekit.
You can swap between templates at any time
it’s fairly easy to swap between templates, you will still retain any content you have created, (although Squarespace does move it to the bottom of the pages structure as it installs the new template) and you will have to go through and re tweak your content to work with the new template styling.
It is possible though just to try out ( preview) what a template will look like without making it final. But in general, template swapping is recommended at the beginning while you haven’t produced many pages and are still deciding on the style you want.
How to to decide which Squarespace template is best for my website
1. Purpose
Squarespace does make it easy for the uninitiated by grouping templates that are best for particular uses. This is helpful if you have no idea where to start. It uses the following categories.
EXAMPLES OF TEMPLATES FOR PURPOSES
Pacific template is great for restaurants or single page long scrolling websites.
Aubrey is one of the easiest templates to build with and is set up manage your wedding
Pacific template is great for restaurants or single page long scrolling websites.
Aubrey is one of the easiest templates to build with and is set up manage your wedding
2. Styling, look and feel
Whilst all fonts can be changed, if you don’t have much experience with font and layout combinations, selecting a template you like the look of, is a valid way to start, as the styling is done for you already and you are just replacing images and text.
3. Look beyond the content and styling and examine the core features the template
If you have some experience in design or feel confident with selecting fonts, then it’s best in some ways to just ignore what the template looks like and really examine the features and functionality. Some key things to look at are;
Navigation
The navigation format of the template is possibly the least customisable element of the template.
Questions to ask;
Does the navigation use text links or buttons?
Can the nav position be changed eg left or right?
Can you add a feature button?
Does it use hamburger menus instead of text on desktop?
Does it have a left hand menu or side bar?
Figure out what is important to you.
Examples are:
• Pacific - uses jump nav to link down a single long scrolling page
• Five - supports a sidebar nav on all pages
If you want a left nav try;
Index pages (stacked panels of content)
Templates that have index pages structures allow you to create pages that have panels of content that stack on one another, as you go down the page. These panels can alternate between photo backgrounds and white backgrounds, coloured backgrounds etc. They allow you to display bite sized chunks of content about your business or yourself and tell a story. They work particularly well on mobile and tablets that use finger scrolling.
The following core templates allow you to use index pages;
Parallax scrolling
Parallax scrolling is a display technique that moves the background image slower than the text layer that sits on top of it. It creates a sophisticated look when you are using background images. Core templates that allow this feature include;
Gallery styles
If you are looking for a gallery to display your work, eg; you are a photographer, artist, designer,
try these templates;
GALLERY STYLE TEMPLATES
Best blog layouts
Whilst nearly all Squarespace templates allow you to add blogs, some templates are designed specifically for this purpose and create a richer experience for your users. Blogs are great for boosting site SEO if they are regularly updated.
My favorite blogging templates are;
BLOGGING TEMPLATES
Squarespace web designer tips - blogging template- skye
Music and podcast management
Squarespace provide a range of purpose built templates that include sound file management perfect for musicians and podcasters.
The templates include features like soundcloud integration, booking management and online stores to sell merch.
Templates with these features include;
MUSIC AND PODCAST TEMPLATES
A full list of features and templates is available here.
Whichever template you choose, Squarespace offers a free 14 day trial and 24/7 support with live chat.
If you don’t have the time or the inclination and would like someone to build a Squarespace site for you using any template get in touch, i would be happy to provide a recommendation on the best template for you.
WHERE TO FIND SQUARESPACE 7.0 TEMPLATES
Squarespace has now moved to Squarespace 7.1 which is a template-less set up that provides ‘starting points’ as opposed to templates, where all features are available.
Squarespace 7.0 templates can still be accessed and started. See graphic below